반응형
text로 시작하는 글자속성
1. text-align : 수평 정렬
2. text-decoration : 글자의 여러줄 지정
3. text-indent : 들여쓰기 지정
4. text-transform : 영문 대/소문자 변경
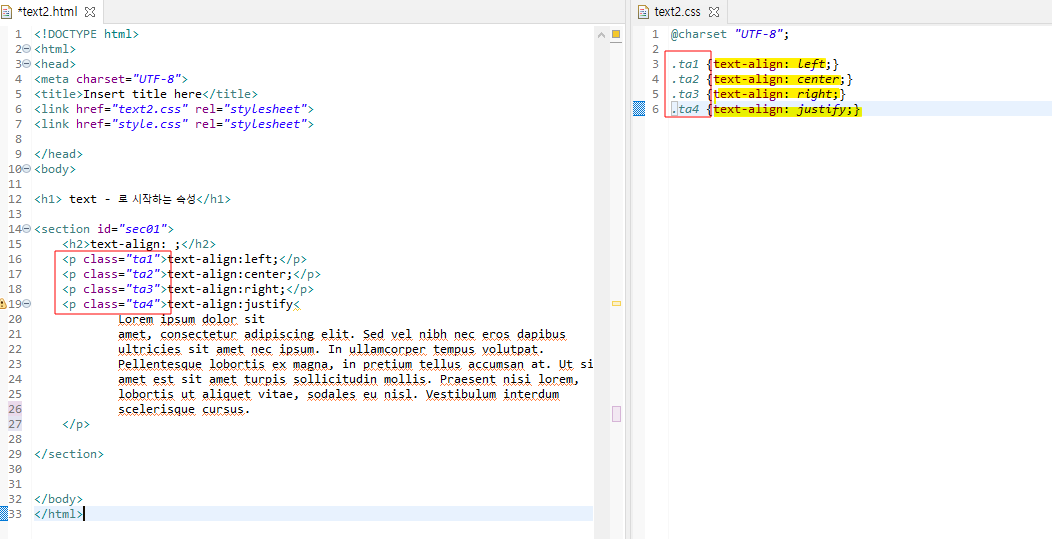
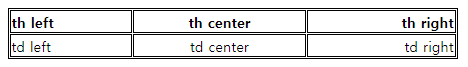
1. text-align
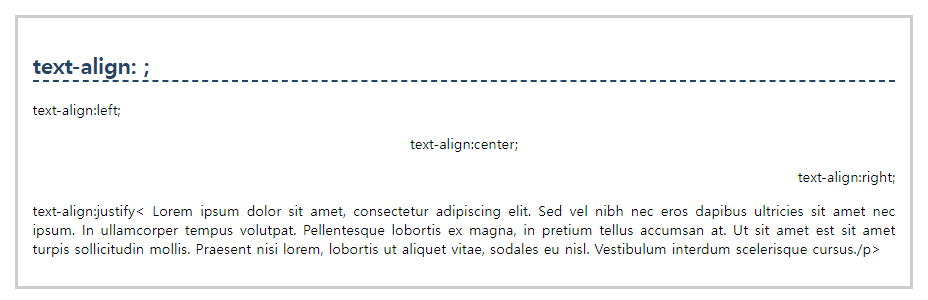
text-align: left; : 왼쪽정렬
text-align: center; : 가운데 정렬
text-align: right; : 오른쪽정렬
text-align: justify; : 양쪽정렬

<result>

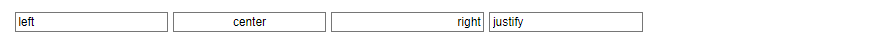
* input태그 안에서도 사용 가능

<result>

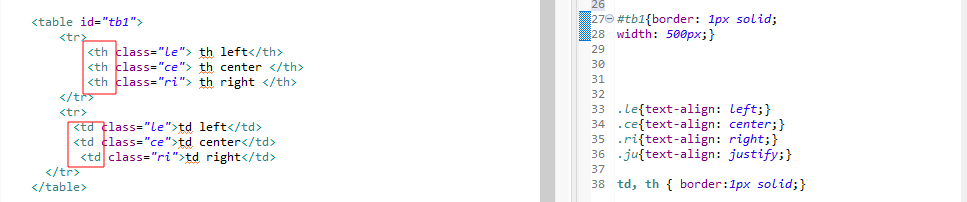
*table태그 안에서도 사용 가능

<result>

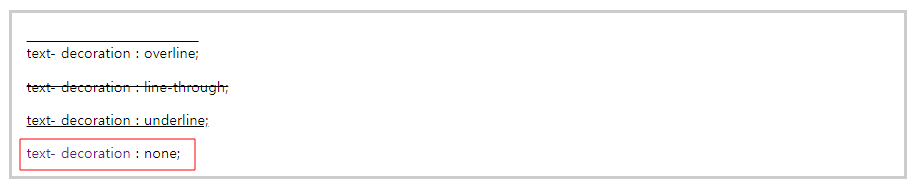
2.text-decoration
text-decoration : overline; : 글자 위에 줄
text-decoration : line-through; : 글자 중간에 줄(취소선)
text-decoration : underline; : 글자 아래 줄
text-decoration : none : 없애기

※hover : 마우스 오버시 css 지정
<result>


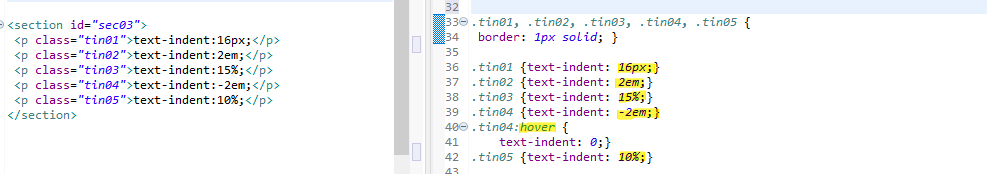
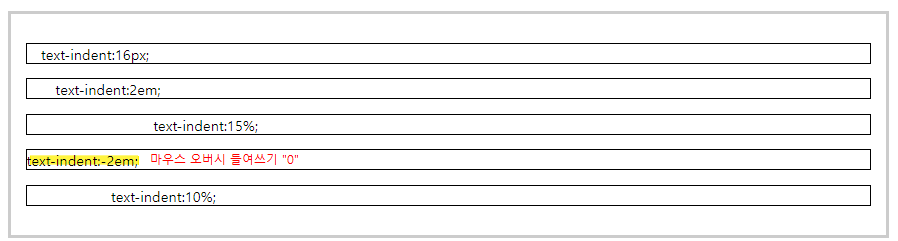
3. text-indent
text-indent: 양수,음수,%,em
-> 첫 줄에만 적용 됨

<result>


4. text-transform
text-transform : none : 변경없음
text-transform : lowercase : 소문자로 변경
text-transform : uppercase : 대문자로 변경
text-transform : capitalize : 첫글자를 대문자로 변경

<result>

반응형
'STUDY > CSS' 카테고리의 다른 글
| CSS - font (0) | 2022.04.29 |
|---|---|
| CSS - 선택자를 이용해서 css 적용 (0) | 2022.04.29 |
| CSS - css를 적용하는 3가지 방법 (0) | 2022.04.29 |


