반응형
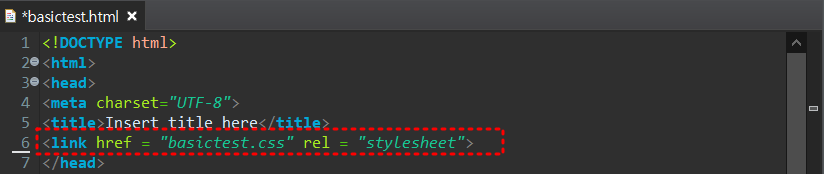
1. External Css 외부 파일 방식
- css스타일 소스르 외부 파일로 독립 시켜 작성 후 웹문서와 연결하여 적용.
- 웹문서의 head 태그 내에 link 태그를 이용하여 외부 css 파일을 연결 시켜 줌.


body태그 안에 있는 background color, font-size, lint-height 를 변경
background color : 배경색
font-size : 글자 크기
lint-height : 줄 높이

2. Internal CSS 웹문서 내장 방식
- 웹문서의 head 태그 내에 스타일 소스를 작성.

test-align : 글자 정렬
start : 왼쪽정렬
end : 오른쪽정렬
center : 가운데 정렬
justify : 양쪽 정렬

3. Inline CSS 인라인방식
- 웹문서의 body태그 내의 해당 태그 뒤에 직접 스타일소스를 작성.



반응형
'STUDY > CSS' 카테고리의 다른 글
| CSS - text (2) | 2022.05.13 |
|---|---|
| CSS - font (1) | 2022.04.29 |
| CSS - 선택자를 이용해서 css 적용 (0) | 2022.04.29 |