반응형
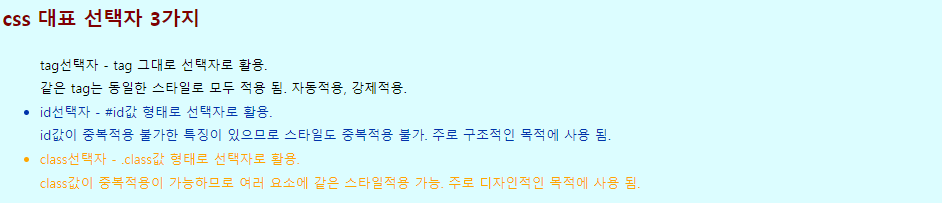
1. tag선택자
- tag 그대로 선택자로 활용.
같은 tag는 동일한 스타일로 모두 적용 됨. 자동적용, 강제적용.
2. id선택자
- #id값 형태로 선택자로 활용. <br>
id값이 중복적용 불가한 특징이 있으므로 스타일도 중복적용 불가. 주로 구조적인 목적에 사용 됨.
3. class선택자
- .class값 형태로 선택자로 활용. <br>
class값이 중복적용이 가능하므로 여러 요소에 같은 스타일적용 가능. 주로 디자인적인 목적에 사용 됨.

li 태그에 각각 id와 class 태그로 구분해준 뒤,

위 style 태그에서 id 태그는 #을 이용해서, class 태그는 . 을 이용해서 활용해준다.

외부파일에서도 똑같이 적용 할 수 있음

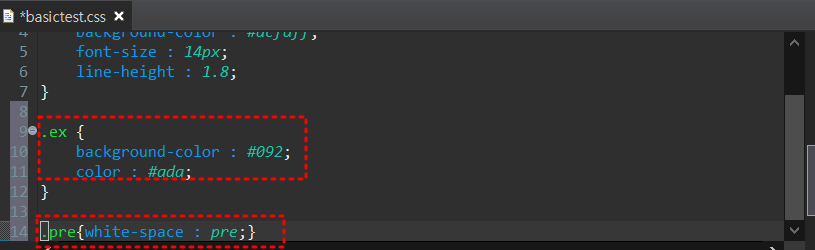
적용하고 싶은 태그에 클래스를 부여해주고,

클래스를 부여해줬으니 . 을 사용해서 변경할 속성을 입력해준다.
white-space : 공백을 처리하는 방법
normal : 연속 공백을 하나로 합침. 개행 문자도 다른 공백 문자와 동일하게 처리함.
한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꿈.
nowrap :연속 공백을 하나로 합침. 줄 바꿈은 <br> 요소에서만
pre : 연속 공백 유지. 줄 바꿈은 개행 문자와 <br> 요소에서만
pre-wrap : 연속 공백 유지. 줄 바꿈은 개행 문자와 <br> 요소에서 일어나며,
한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꿈.
pre-line : 연속 공백을 하나로 합침. 줄바꿈은 개행 문자와 <br> 요소에서 일어나며,
한 줄이 너무 길어서 넘칠 경우 자동으로 줄을 바꿈.

반응형
'STUDY > CSS' 카테고리의 다른 글
| CSS - text (0) | 2022.05.13 |
|---|---|
| CSS - font (0) | 2022.04.29 |
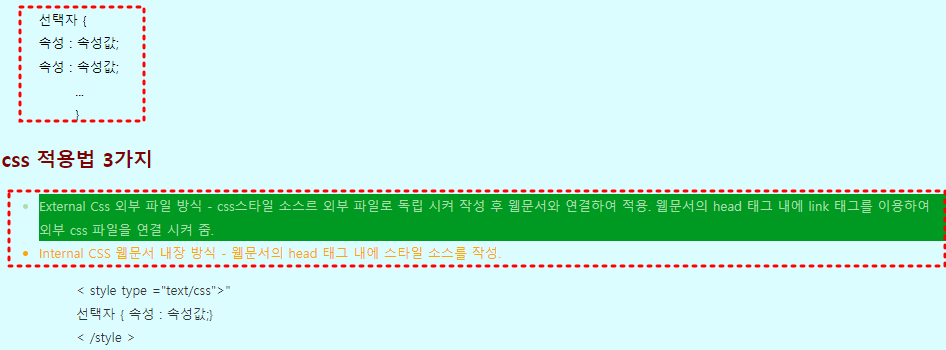
| CSS - css를 적용하는 3가지 방법 (0) | 2022.04.29 |