
border : 각 요소의 테두리를 변경
border 뒤에 다른 요소를 붙여서 사용 가능
border-left : 테두리의 왼쪽부분을 변경
12px solid #335 : 왼쪽 테두리 두께를 12px, 굵게, #335색깔로 변경
padding : 여백
0.2em 0.5em : 세로방향 0.2em, 가로방향 0.5em
*여기서 em은 상대 단위로 요즘 많이 사용되는 반응형 웹사이트에서 이용된다.
font-size에 비례해서 유동적으로 변경됨.
(px나 pt는 절대 단위)

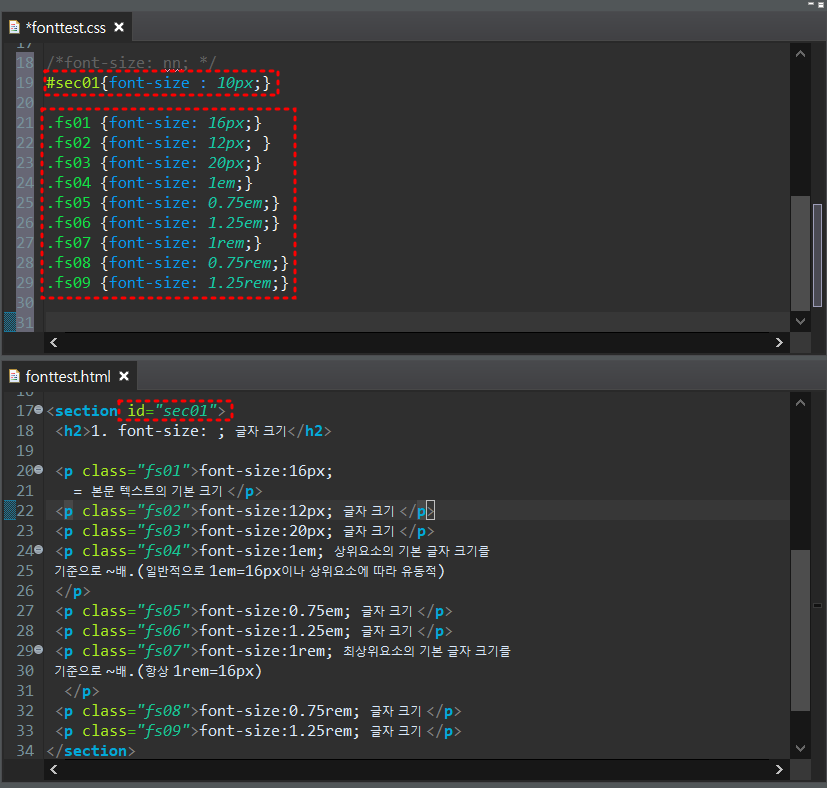
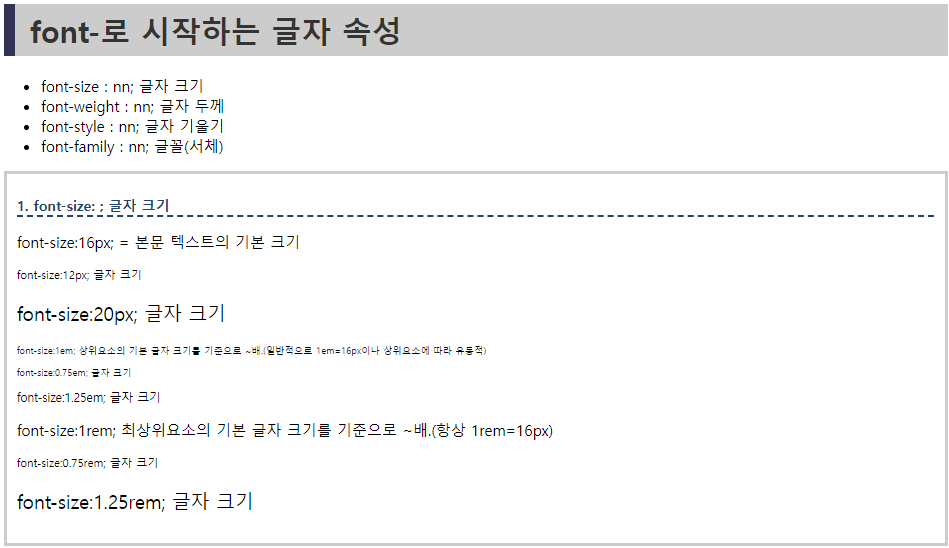
1. font-size

section태그안에 id를 부여해준 뒤, #선택자를 이용하여 section 태그 안의 font-size를 설정해준다.
각각 p태그안에 class를 부여해주고 . 선택자를 이용해 p태그 안의 font-size를 설정해준다.

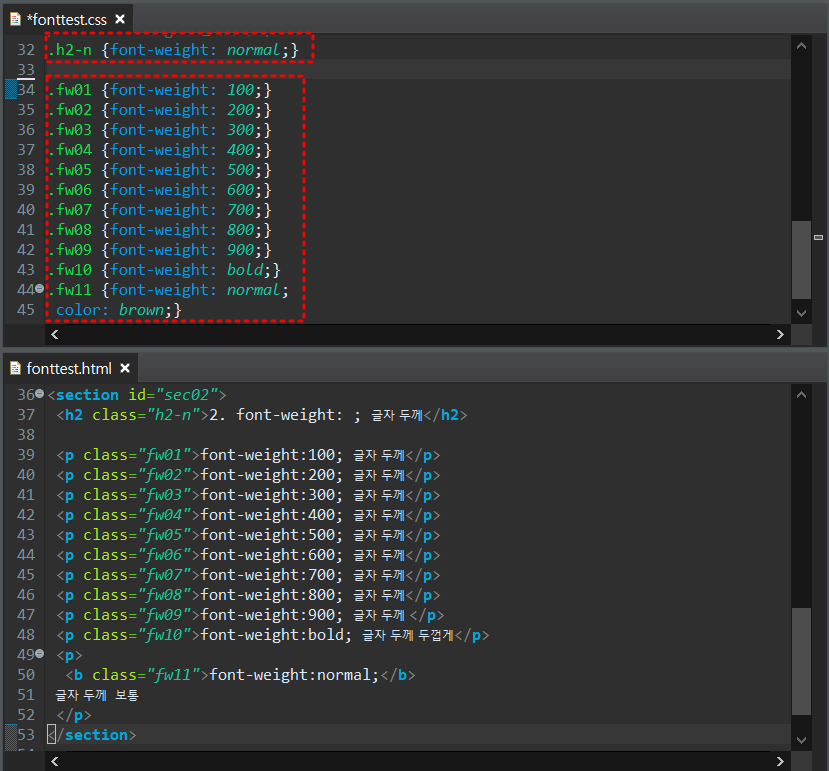
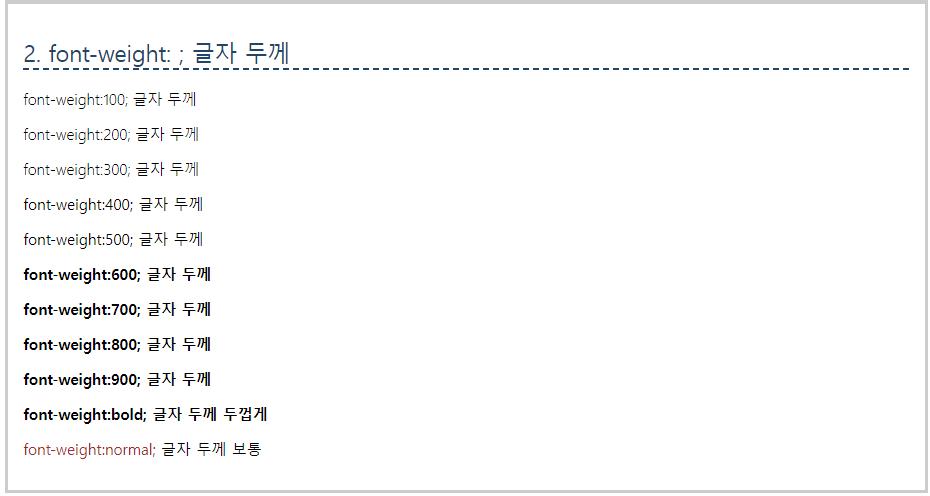
2. font-weight

section태그안에 id를 부여해준 뒤, #선택자를 이용하여 section 태그 안의 font-weight를 설정해준다.
각각 p태그안에 class를 부여해주고 . 선택자를 이용해 p태그 안의 font-weight를 설정해준다.

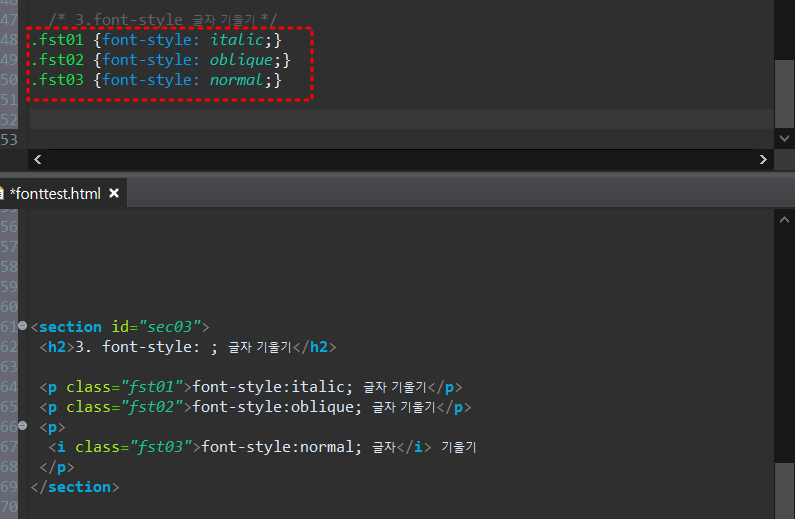
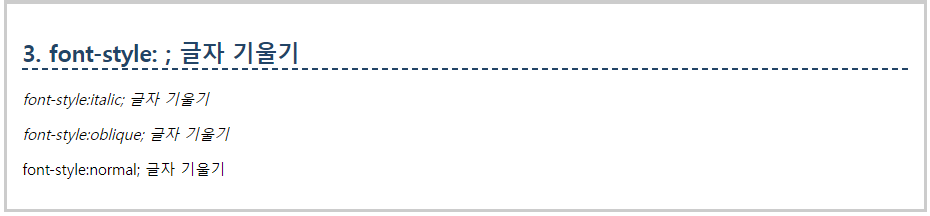
3. font - style

section태그안에 id를 부여해준 뒤, #선택자를 이용하여 section 태그 안의 font-style를 설정해준다.
각각 p태그안에 class를 부여해주고 . 선택자를 이용해 p태그 안의 font-style를 설정해준다.

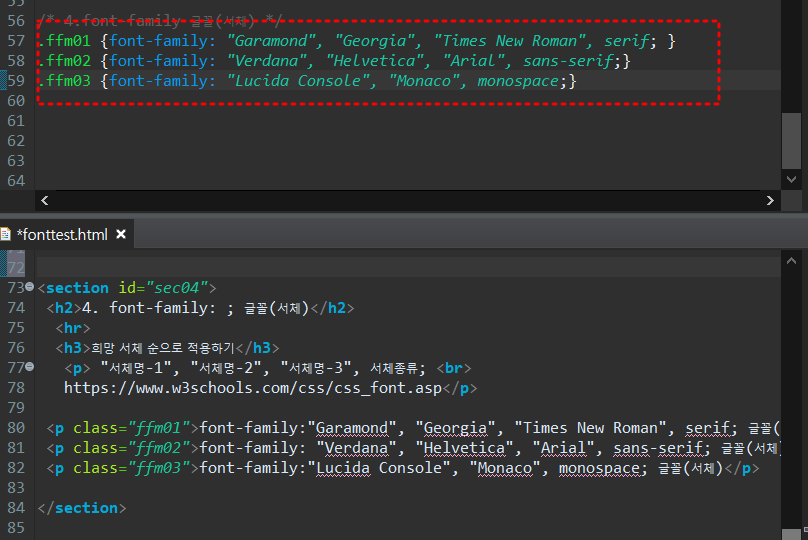
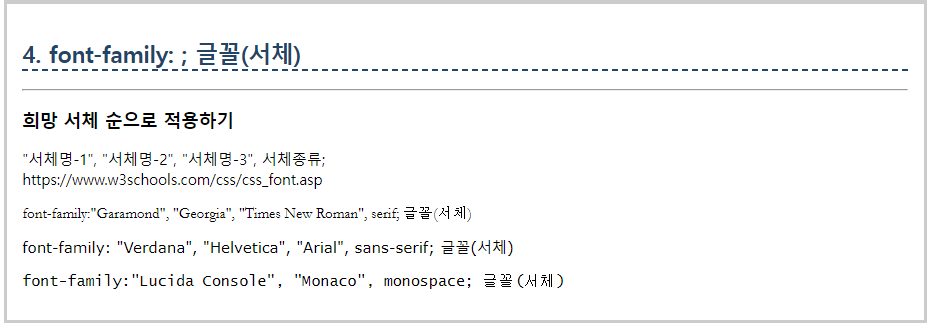
4. font-family
4-1. 내장 폰트 사용

section태그안에 id를 부여해준 뒤, #선택자를 이용하여 section 태그 안의 font-family를 설정해준다.
각각 p태그안에 class를 부여해주고 . 선택자를 이용해 p태그 안의 font-famliy를 설정해준다.

* 글꼴 종류를 확인하고 싶으면 http://www.w3schools.com/css/css_font.asp 에서 확인
4-2. 구글 폰트 사용하기
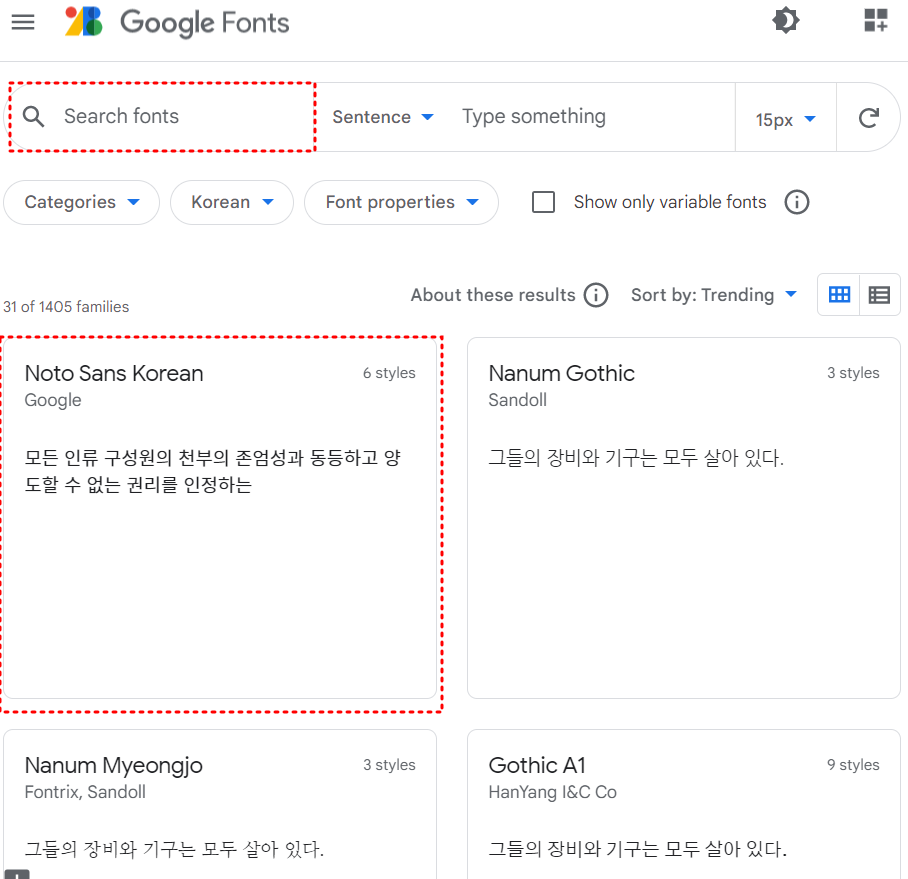
구글에서 제공하는 폰트를 사용하려면 우선 google font에 접속해준다.
원하는 폰트가 있다면 검색창을 이용, 없다면 아래에 나와있는 폰트중에서 마음에 드는 폰트를 클릭해준다.

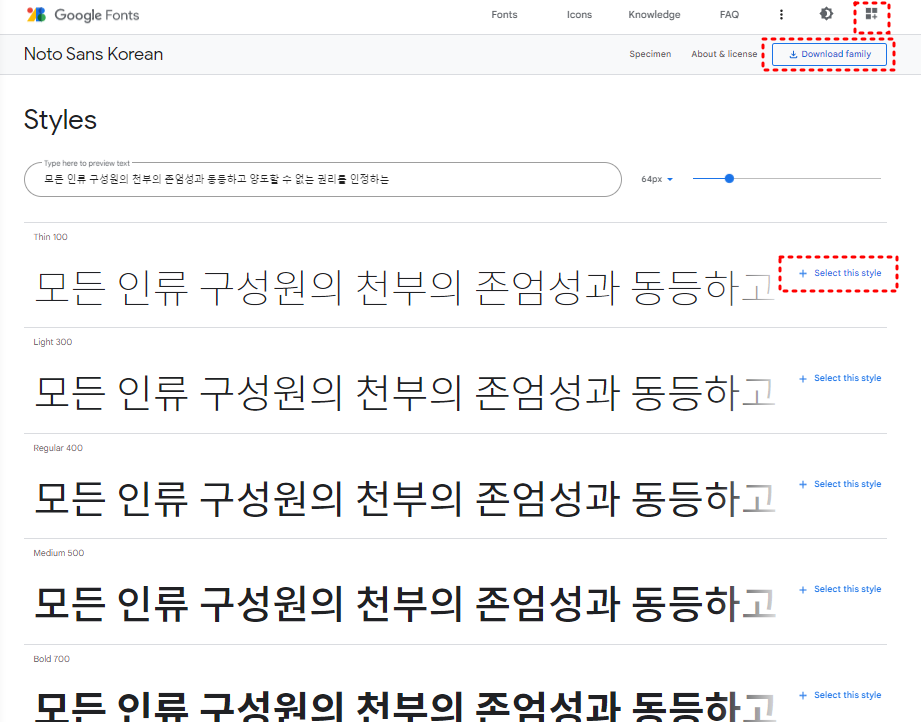
클릭하면 폰트에 대한 설명들이 적혀있는데, 아래로 내려가서 styles 영역으로 가면 굵기에 따라서 선택할 수 있다.
download를 누르면 모든 굵기의 글꼴이 저장된다.
css에 적용하기 위해서는 원하는 style옆의 select this style을 눌러준다.
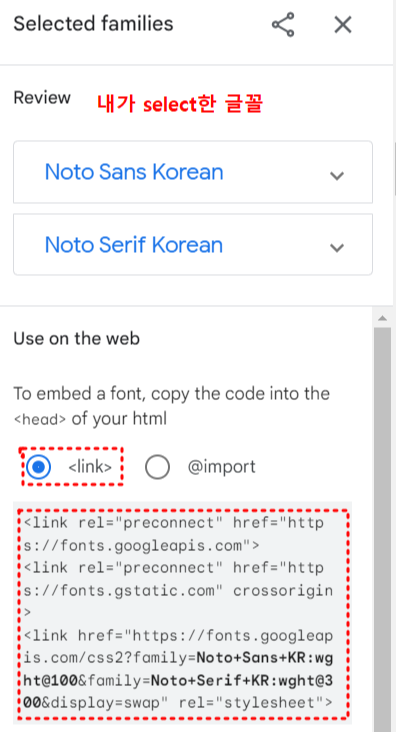
오른쪽 상단의 view selected families를 눌러주면 내가 select한 글꼴들이 저장되어 있는데,
여러가지도 한번에 사용 가능하다.

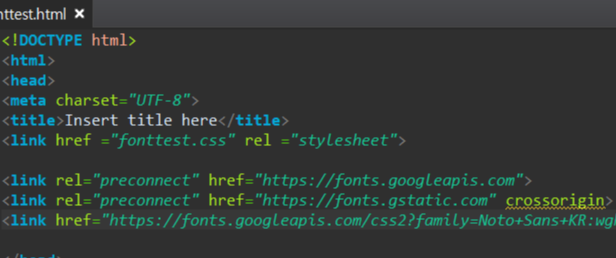
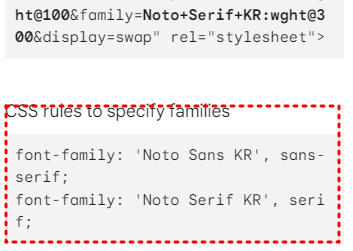
링크태그와 import 두가지 방법이 이번에는 링크 태그를 선택한 다음 하단의 코드를 복사해서 사용하면 된다.


link태그를 복사해서 사용하고자 하는 파일의 head 부분에 붙여넣기 해준뒤,
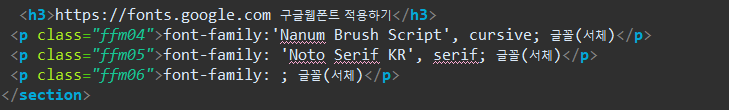
구글 폰트를 사용하고자 하는 각각 p태그안에 class를 부여해준다.

. 선택자를 이용해 p태그 안의 font-famliy를 설정해준다.
각각 속성은 구글폰트의 link 태그 코드 밑의 css rules to specify families 를 사용해서 사용하고자 하는 태그에 맞춰서 작성하면 된다.



'STUDY > CSS' 카테고리의 다른 글
| CSS - text (2) | 2022.05.13 |
|---|---|
| CSS - 선택자를 이용해서 css 적용 (0) | 2022.04.29 |
| CSS - css를 적용하는 3가지 방법 (0) | 2022.04.29 |