반응형
1. jquery를 이용해서 <body>안의 요소 css를 변경하기
jquery로 h2태그의 색깔 변경


모든 h2태그의 색깔이 blue로 변경됨
하나씩 바꾸고 싶다면 h2태그에 id나 class를 부여한뒤 선택자로 jquery에서 지정하면 됨


선택자 : 화면에 만들어져 있는 요소에 접근하는 방법
ⓐ * : 전체
ⓑ 태그명 : 태그
ⓒ # : 아이디
ⓓ . : 클래스
2. jsp에서 사용하는 속성은 jquery에서도 사용하기

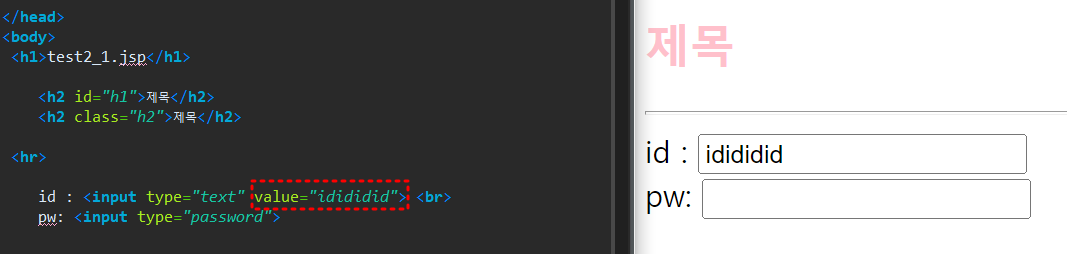
input태그의 value속성을 jquery에서 사용하려면
속성탐색 선택자
태그[속성=값]
태그[속성^값] : 시작값
태그[속성$값] : 끝값

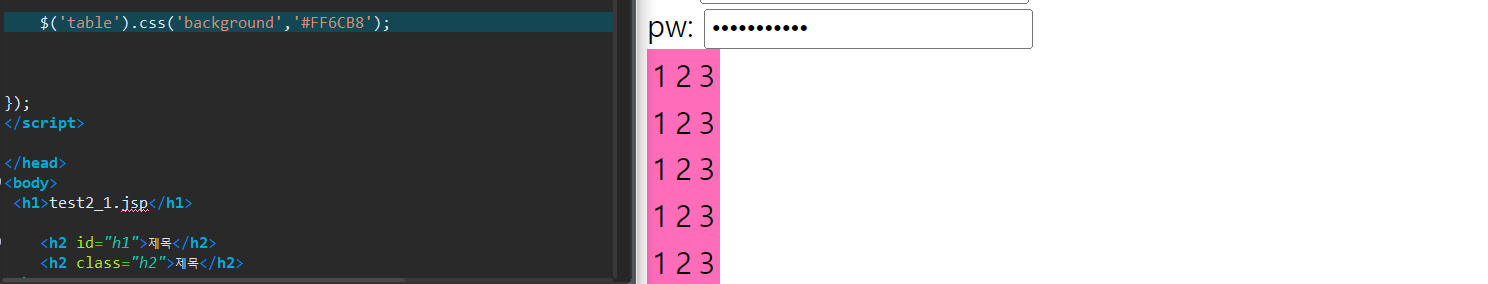
3. table태그 jaquery에서 사용하기
body 안에 표를 만들어 준뒤, tr태그에 "t1"이라는 id를 설정해준다.

3-1. 테이블의 배경색 변경하기
글자색 바꾸는 것과 같음 color에서 background로 변경
색은 rgb색상표에서 사용

위치탐색 선택자
first(처음) / last(끝)
odd(홀수) / even(짝수)
* t1의 배경색 orange로 변경하기
- t1은 id이므로 #선택자 사용
- t1은 첫번째 tr이므로 first위치탐색 선택자도 사용가능

* 테이블의 홀수행의 색은 gray, 짝수행의 색은 aqua

반응형
'STUDY > JAVA' 카테고리의 다른 글
| JAVA - Queue 컬렉션 인터페이스 (0) | 2022.05.02 |
|---|---|
| JAVA - linkedList & ArrayList 컬렉션 클래스 (1) | 2022.05.02 |
| JAVA - Getter & Setter (1) | 2022.04.18 |
| JAVA - 접근제한자 ( public, protected, default, private) (0) | 2022.04.18 |
| JAVA - 패키지, import문 (0) | 2022.04.18 |