반응형
JQuery ?
자바 스크립트의 대표적인 라이브러리 언어(프레임워크)
=> 선택자, 이벤트처리, Ajax, JSON
JQuery를 사용하기 위해서는 https://jquery.com/ 에서 다운받아야함

네개 중 아무거나 다운 받으면 됨.
Download the compressed, production jQuery 3.6.0
=> 압축된 파일(주석x, 줄바꿈, 공백x)
Download the uncompressed, development jQuery 3.6.0
=> 비압축된 파일(주석o, 줄바꿈, 공백 o)
Download the compressed, production jQuery 3.6.0 slim build
=> 압축된 파일(주석x, 줄바꿈, 공백x, Ajax, 효과x)
Download the uncompressed, development jQuery 3.6.0 slim build
=> 비압축된 파일(주석o, 줄바꿈, 공백 o, Ajax, 효과x)
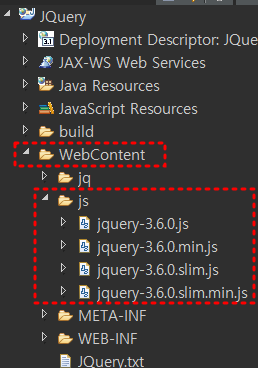
다운받은 파일을 프로젝트 - WebContent - js 폴더에 복붙

WebContent - js폴더에 jsp파일을 새로 생성 (test1.jsp)

head 부분에
<script src = "파일 위치"></script>
<script type="text/javascript>
$(document).ready(functaion(){
});
</script>
를 작성해줘야 JQuery를 사용할 준비가 완료됨
* 절대경로
- 파일, 웹페이지가 가지고 있는 고유한 경로
- 시작점에 [ / ]를 사용하여 접근
ex) ~~~~ /WebContent/jq/test1.jsp
* 상대경로
- 파일이 위채한 폴더를 기준으로 시작점을 설정한 경로
- 시작점[/(최상위경로), ./(현재폴더), ../(상위 폴더)
ex) ../js/jquery.js
JQuery를 사용하는 방법은 총 4가지가 있음

반응형
'STUDY > JSP' 카테고리의 다른 글
| session 연습 (1) | 2022.03.31 |
|---|---|
| Scope 연습 (0) | 2022.03.31 |
| 템플릿페이지 연습 (0) | 2022.03.31 |
| Form태그 연습2(radio, checkbox, select) (0) | 2022.03.30 |
| JSP form태그 연습 (1) | 2022.03.30 |