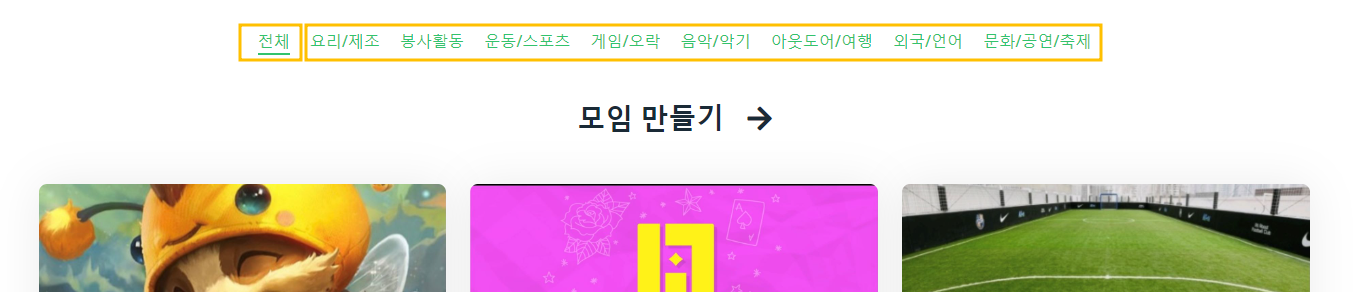
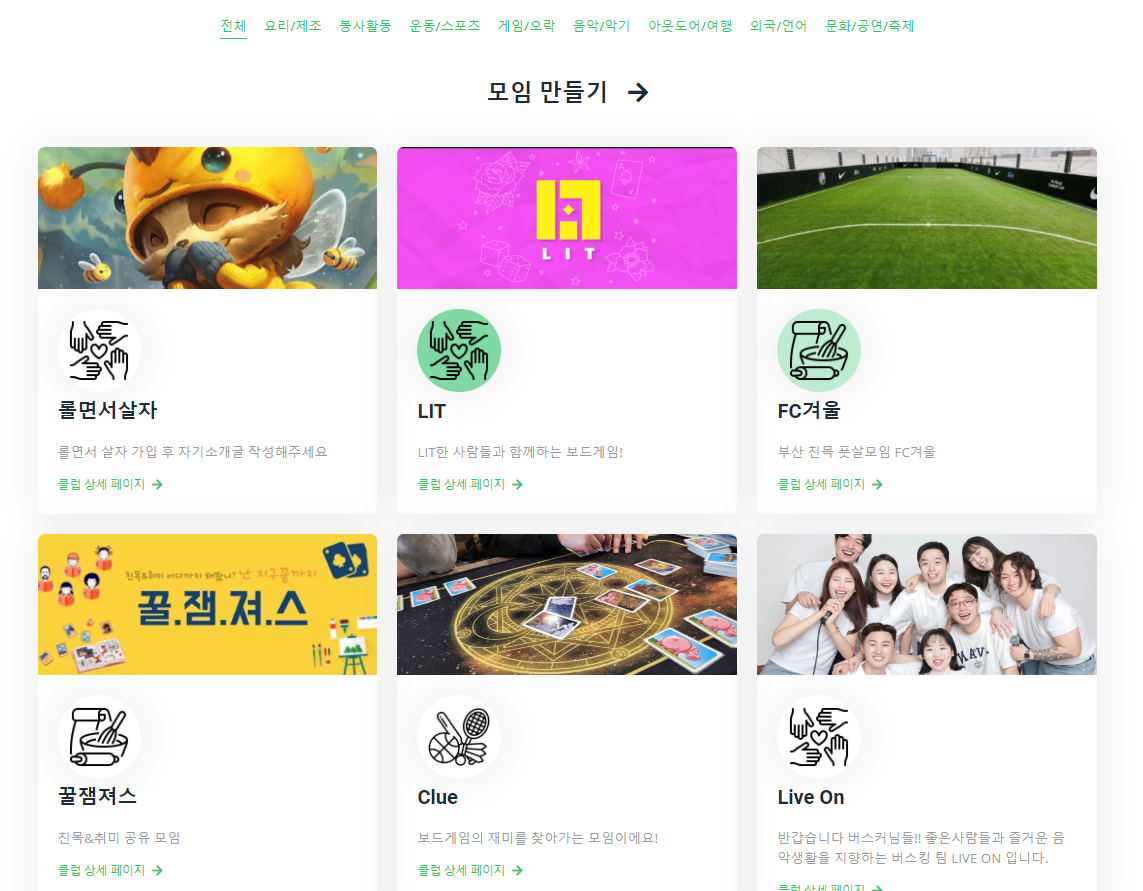
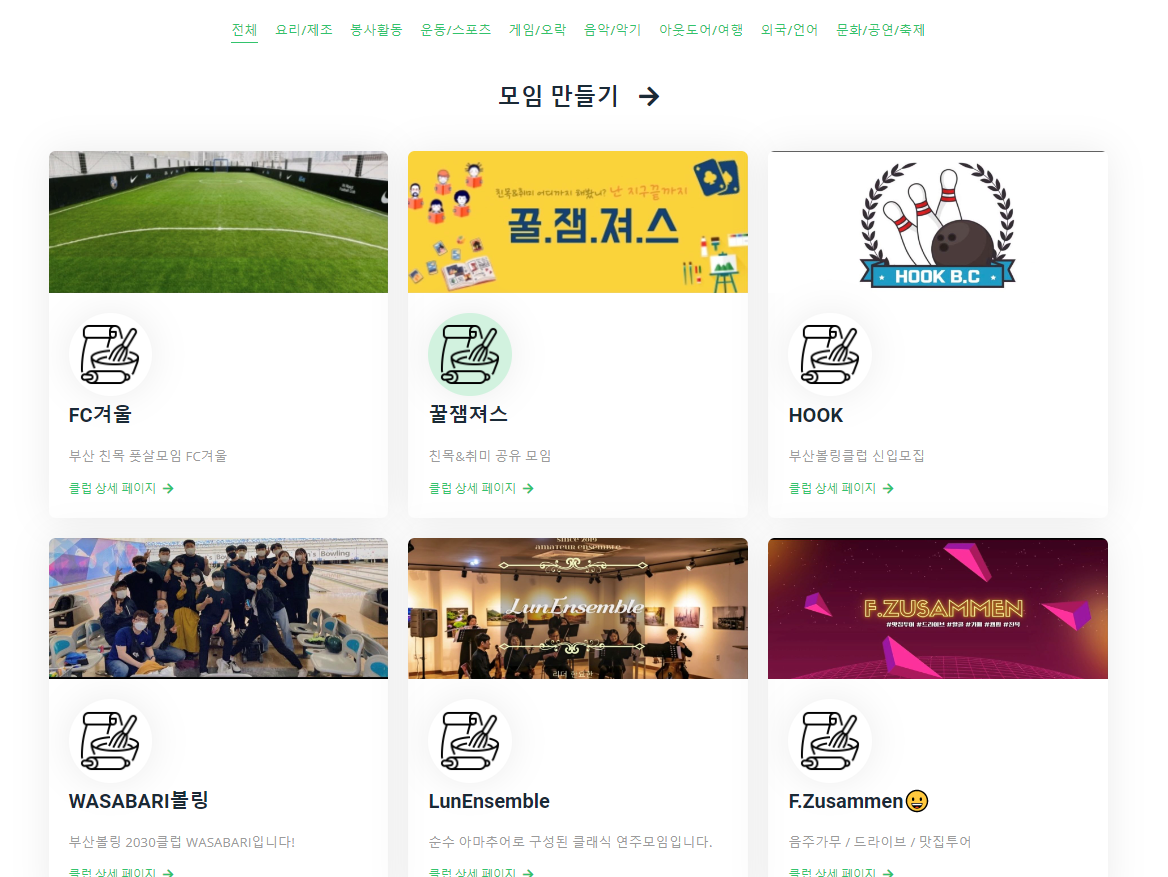
전체 클럽 리스트와 카테고리별 클럽 리스트로 구분

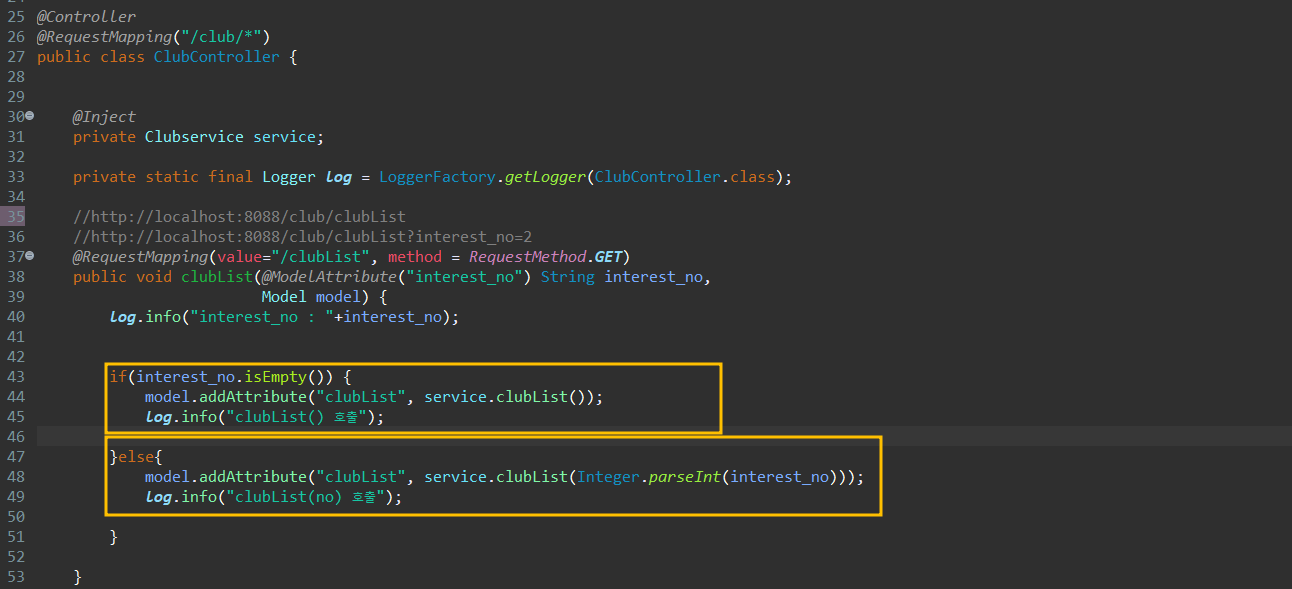
* Controller

- interest_no != null 이나 interest_no == "" 이 input String "" 오류가 떠서
계속 고민하다가 찾은 isEmpty함수(isBlank 함수도 가능)
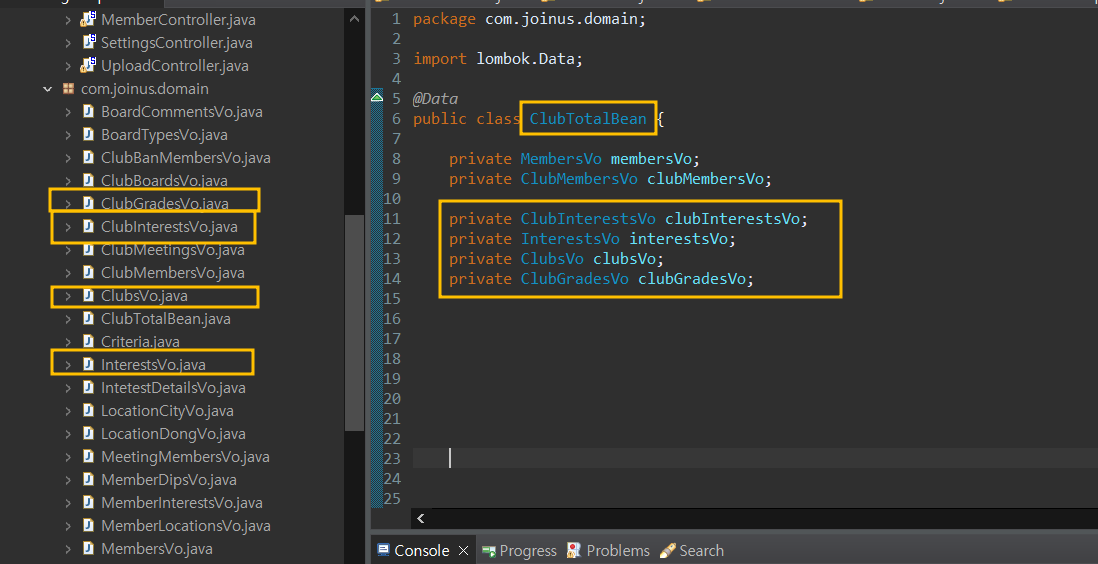
* DB가 세분화 되어 있어서 계속해서 JOIN을 써야 했는데
구글링하다가 MAPPER에서 ResultMap과 select한 정보를 새로운 VO를 만들어 저장하는 방법으로 진행
VO는 테이블과 똑같이 만들어 줬음
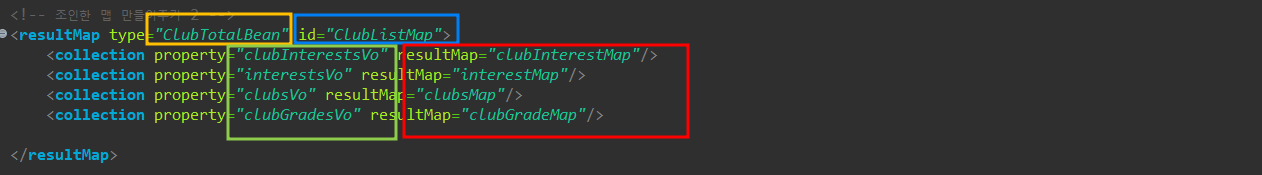
ClubTotalBean 을 사용해서 내가 가져올 정보들이 있는 VO들을 넣어준다(롬복 사용)

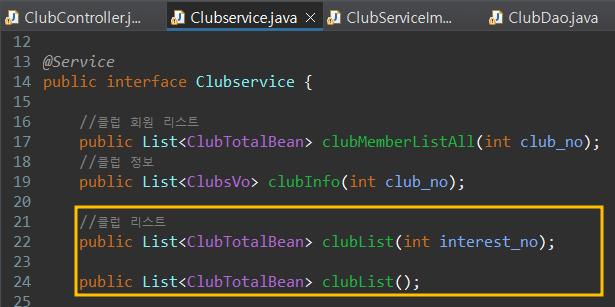
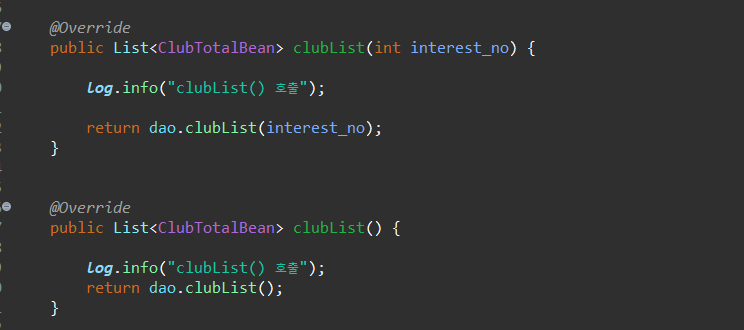
서비스에서 ClubTotalBean으로 List를 받는 메서드를 생성

ClubDAO를 주입받은 ServiceImpl 에서 dao로 호출

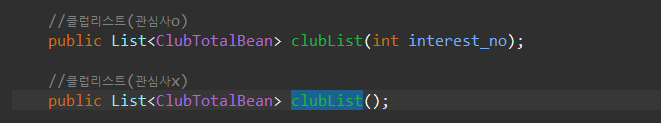
DAO에서도 마찬가지로 메서드 생성

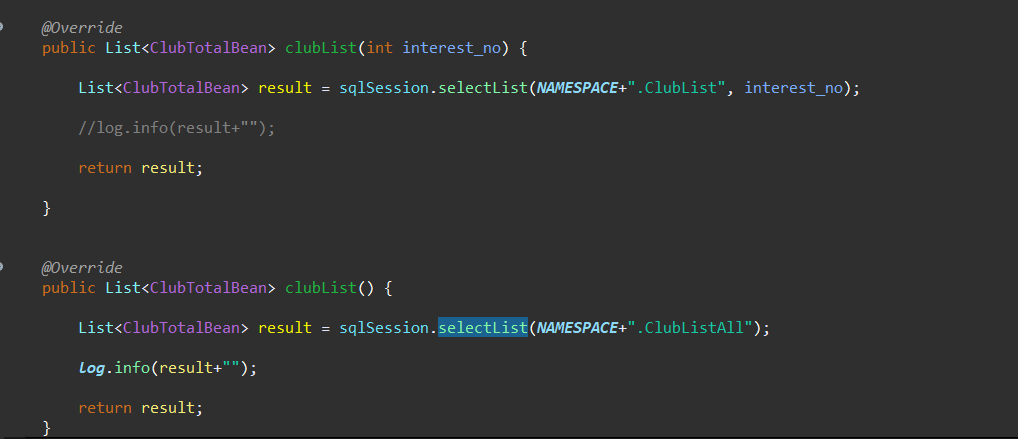
SqlSession을 주입받은 ClubDaoImpl에서 메퍼를 호출
selectList를 사용

* mapper
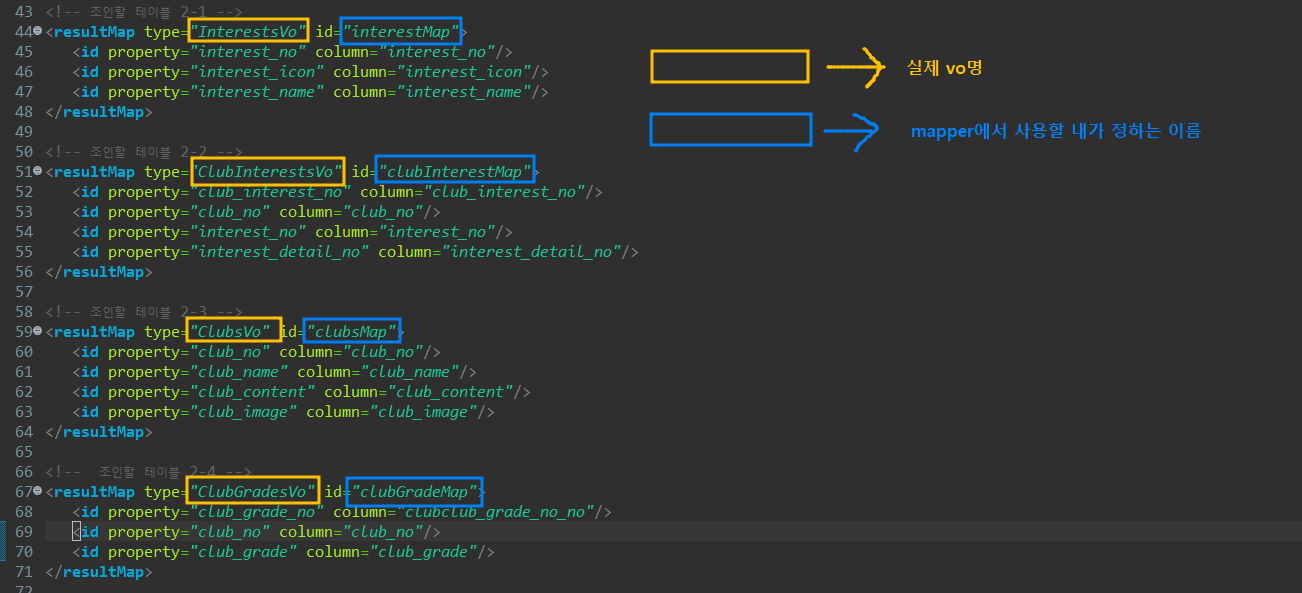
mapper에서 resultMap으로 ClubTotalBean에 넣어준 vo들을 입력해준다
property와 column, DB의 컬럼명은 일치해야 편함
원래는 내가 필요한 변수만 쓰면 되지만 또 언제 쓸지 몰라서 컬럼 다 넣어줌

바로 아래에 최종적으로 사용할 resultMap을 만들어 준다.
resultMap type : 최종적으로 사용할 VO
resultMap id : mapper내에서 사용할 이름
property : TotalClubBean 에서 생성한 변수
resultMap : 방금 위에서 만들어준 조인할 테이블의 id

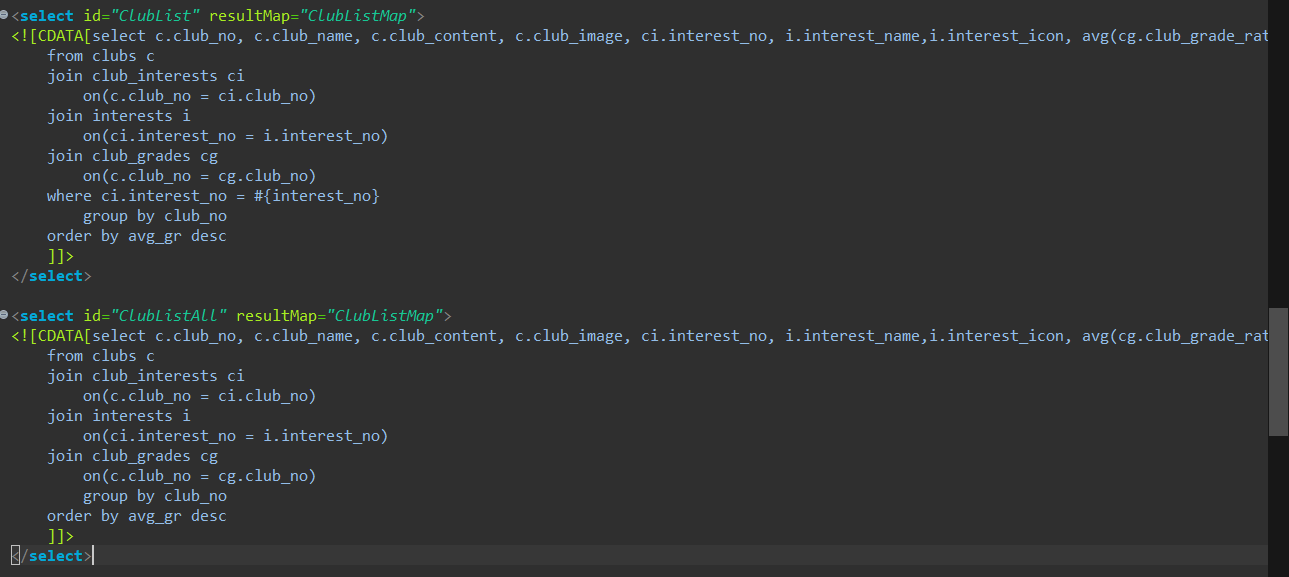
sql 쿼리 구문
resultMap에다가 방금 만든 id를 넣어줘야 함

* view에서 데이터받기
데이터를 가져올 때에는 ${vo.clubsVo.club_name } 이런식으로 저장되어있는Vo까지 선언 해줘야 함
foreach가 아닌 그냥 resultMap에서 가져올 때는 club[n].interest_no이런 식으로 interest_no가 속해있는 InterestsVo의 위치와 컬럼명을 명시해줘야 함
<div class="container-xxl py-5">
<div class="container">
<!-- 카테고리 -->
<div class="row mt-n2 wow fadeInUp" data-wow-delay="0.3s">
<div class="col-12 text-center">
<ul class="list-inline mb-5" id="portfolio-flters">
<li class="mx-2 active"><a href="/club/clubList">전체</a></li>
<li class="mx-2"><a href="/club/clubList?interest_no=1">요리/제조</a></li>
<li class="mx-2"><a href="/club/clubList?interest_no=2">봉사활동</a></li>
<li class="mx-2"><a href="/club/clubList?interest_no=3">운동/스포츠</a></li>
<li class="mx-2"><a href="/club/clubList?interest_no=4">게임/오락</a></li>
<li class="mx-2"><a href="/club/clubList?interest_no=5">음악/악기</a></li>
<li class="mx-2"><a href="/club/clubList?interest_no=6">아웃도어/여행</a></li>
<li class="mx-2"><a href="/club/clubList?interest_no=7">외국/언어</a></li>
<li class="mx-2"><a href="/club/clubList?interest_no=8">문화/공연/축제</a></li>
</ul>
</div>
</div>
<!-- 카테고리 -->
<!-- 모임 생성 -->
<div class="text-center mx-auto mb-5 wow fadeInUp" data-wow-delay="0.1s" style="max-width: 600px;">
<a href="${PageContext.request.contextPath }/club/new">
<h3 class="mb-4">모임 만들기 <i class="fa fa-arrow-right ms-3"></i> </h3>
</a>
</div>
<!-- 모임 생성 -->
<div class="row g-4">
<c:forEach var = "vo" items="${clubList }">
<div class="col-md-6 col-lg-4 wow fadeInUp" data-wow-delay="0.1s">
<div class="service-item rounded overflow-hidden">
<!-- 클럽 대표 이미지 -->
<img src="${PageContext.requeset.contextPath }/resources/upload/clubs/${vo.clubsVo.club_image}" class="w-100 py-auto">
<div class="position-relative p-4 pt-0">
<div class="service-icon">
<!-- 클럽관심사 아이콘 -->
<img src="${PageContext.requeset.contextPath }/resources/upload/interests/${vo.interestsVo.interest_icon }" class="w-75 py-auto">
</div>
<h4 class="mb-3 py-2">${vo.clubsVo.club_name }</h4>
<p>${vo.clubsVo.club_content }</p>
<a class="small fw-medium" href="${PageContext.request.contextPath }/club/${vo.clubsVo.club_no}/clubMembers">클럽 상세 페이지<i class="fa fa-arrow-right ms-2"></i></a>
</div>
</div>
</div>
</c:forEach>
</div>
</div>
<<결과물>>


추가사항 : css 카테고리바 active 설정하기
'PROJECT > TeamProject - JOINUS' 카테고리의 다른 글
| datetimepicker 400에러 (자료형) (0) | 2022.07.22 |
|---|---|
| JOINUS - 기본 설정 (1) | 2022.07.08 |
| 기능 (0) | 2022.06.24 |